Cost Calculators – React Apps That Decode Complexity
The Challenge
Health sharing ministries aren’t like traditional insurance providers. Their pricing logic is nonlinear, rule-based, and wildly complex. Every calculation depends on factors like:
- Age brackets
- State of residence
- Program tier
- Number of applicants
- Enrollment month
A generic pricing widget wouldn’t cut it. These organizations needed a fully customized solution—and they needed it fast.
The Build
I created three separate React-based pricing calculators:
All three are powered by a shared REST API built by Sharable.life, which returns real-time pricing data based on the user’s input.
“Each calculator is a front-end illusion. Behind the scenes, it’s a logic tree with 50+ forks and hundreds of conditions.”
The Architecture
- Modular React components
- TailwindCSS for styling
- Advanced conditional rendering
- Real-time input validation
- Mobile optimized, snappy UI
- Optimized calls to Sharable’s centralized API
While each client has its own brand and design language, I built the core logic in a way that can be scaled or re-skinned without rewriting the system from scratch.
The Outcome
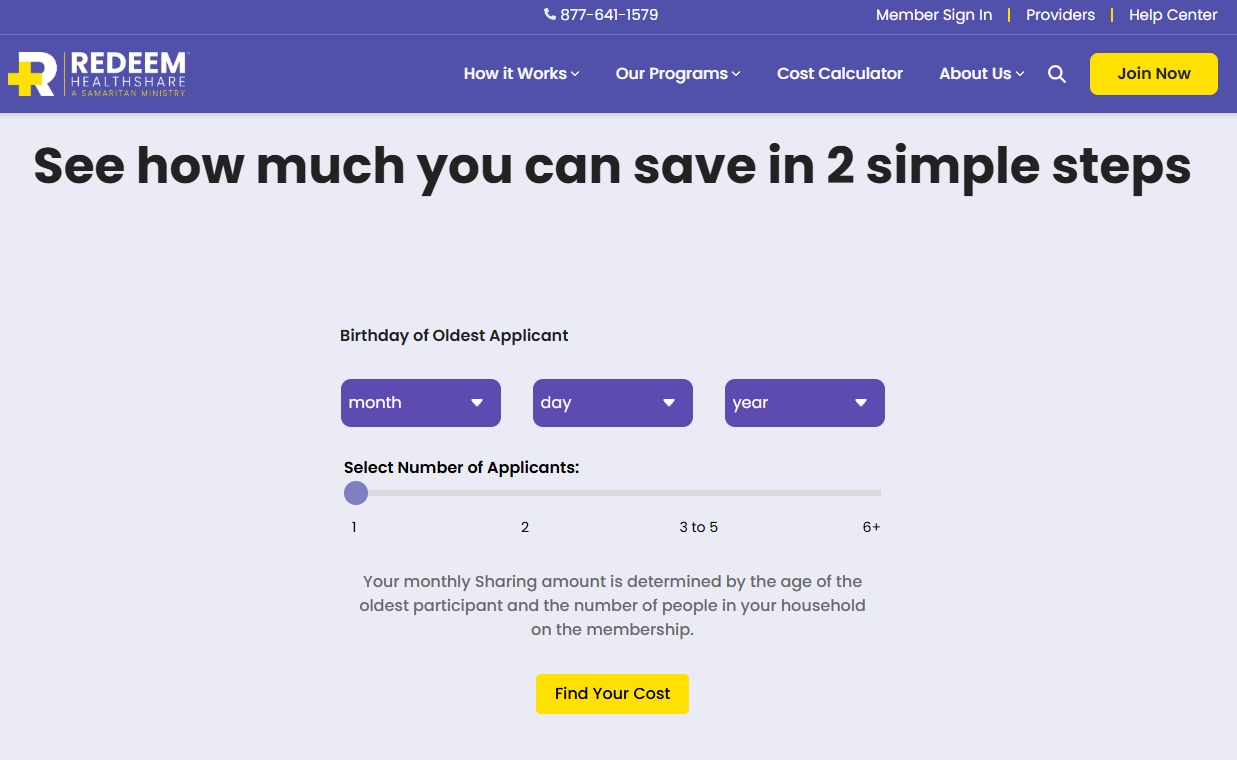
These calculators now serve as the primary lead funnels for their respective companies. Users can:
- Enter their family details
- Select their state and program
- See an instant price estimate
- Click to enroll or request more info
No reloads. No guessing. Just clear pricing in seconds.
Key Outcomes
- 3 React-based calculators sharing a centralized pricing engine
- Dozens of conditional rules mapped and maintained cleanly
- Mobile-first design with real-time validation
- Improved UX, increased conversion, and reduced support questions
“It’s easy to show a number. It’s hard to show the right number—across 50 states, 6 plans, and 4 family members. That’s what we built.”